
iconfont是一种矢量图标库,可以通过引入iconfont的方式使用各种图标。下面是详细的介绍和说明,包括如何注册iconfont账号、创建项目、引入图标代码以及在网页中使用iconfont图标。
1. 注册iconfont账号
首先,你需要在iconfont官网(https://www.iconfont.cn/)注册一个账号。点击右上角的"注册"按钮,填写相应的信息并完成注册。
2. 创建项目
登录后,点击右上角的"管理项目",然后点击"创建项目"按钮创建一个新的项目。在弹出的对话框中输入项目名称,并选择你需要的图标库样式(阿里巴巴矢量图标库或第三方图标库),最后点击"创建项目"。
3. 选择图标并添加至购物车
进入你创建的项目页面后,你可以浏览并选择想要使用的图标。点击图标旁边的"+"按钮,将图标添加至购物车。
4. 生成图标代码
在购物车中,你可以对选中的图标进行编辑、调整大小等操作。完成后,点击右上角的"生成代码"按钮。
4.1 图标字体
在弹出的对话框中,选择"Font Class"作为字体类型。这将为你生成一段HTML代码和CSS代码,用于在网页中引用和使用图标。
4.2 字符代码
另一种常见的方式是选择"Symbol"作为字体类型。同样地,这将生成一段HTML代码和CSS代码供你使用。
5. 引入图标代码
5.1 下载字体文件
点击生成的HTML代码中的"下载代码"按钮,将会下载包含字体文件的压缩包。解压后,你会得到一个包含字体文件的文件夹。
5.2 复制CSS代码
打开生成的CSS代码,将其中的内容复制到你的项目的样式文件(如style.css)中。
5.3 引入字体文件
将解压得到的字体文件夹拷贝至你的项目目录下,并在项目的样式表中引入字体文件,例如:
```css
@font-face {
font-family: 'iconfont';
src: url('./fonts/iconfont.eot');
src: url('./fonts/iconfont.eot?#iefix') format('embedded-opentype'),
url('./fonts/iconfont.woff2') format('woff2'),
url('./fonts/iconfont.woff') format('woff'),
url('./fonts/iconfont.ttf') format('truetype'),
url('./fonts/iconfont.svg#iconfont') format('svg');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
```
6. 使用iconfont图标
现在,你可以在网页中使用iconfont图标了。在HTML中插入一个元素,并为其添加对应的class,例如:
```html
<i class="iconfont"></i>
```
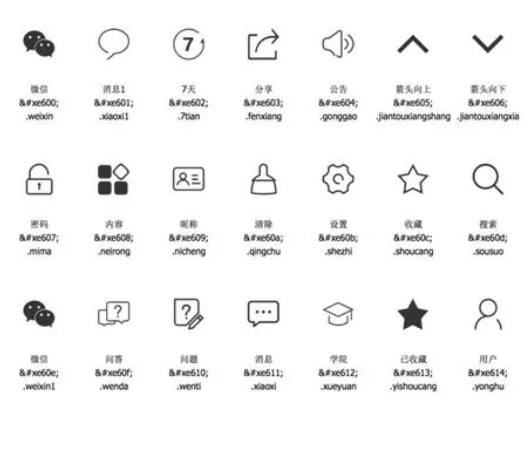
注意,这里的``是一个字符代码,用于指定具体的图标。你可以在iconfont官网的项目页面中找到每个图标对应的字符代码。
通过以上步骤,你就可以成功引入和使用iconfont图标了。记得在网页上正确引入所需的CSS和字体文件,并按照对应的class使用图标元素。希望这些说明对你有所帮助!