在开发界面时,样式表 CSS非常棒且非常强大。CSS 有一些惊人的技巧,可以用来改善和美化你网站的外观。CSS 有很多令人欣喜的小技巧,可以让我们的页面效果更加美丽,现在,就让我们来看看工作中非常实用的 CSS 技巧吧。
今天要介绍给大家的是10个可在项目中提供帮助的CSS小技巧,帮助你的网站脱颖而出。

使用盒子阴影:通过box-shadow属性为元素添加阴影效果,让元素在页面中更加突出。你可以自定义阴影的颜色、大小和模糊程度。

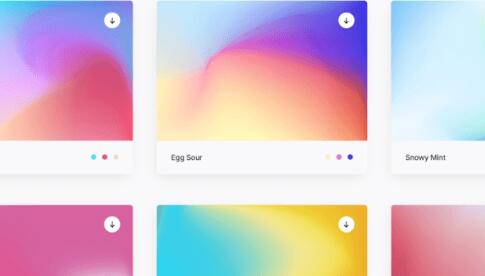
应用渐变背景:使用background-image属性和线性渐变或径向渐变创建吸引人的背景效果。这可以为你的网站增添一些独特的视觉吸引力。

使用过渡效果:通过transition属性为元素添加平滑的过渡效果,例如在鼠标悬停时改变元素的颜色或大小,给用户一种互动性的感觉。

创建响应式布局:使用CSS媒体查询来确保你的网站在不同设备上具有适应性。通过调整元素的大小、位置和显示方式,使其在手机、平板和桌面上都能良好展示。

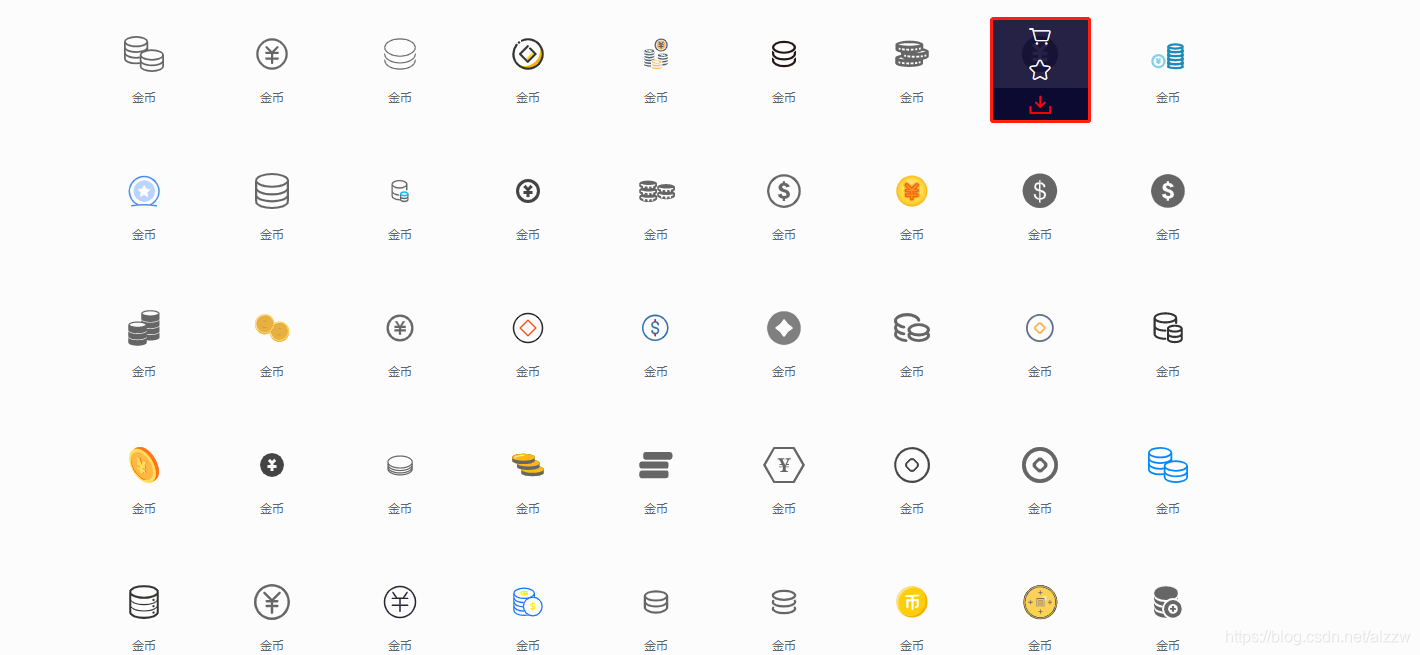
应用字体图标:使用字体图标库,如Font Awesome,来代替传统的图像图标。这样可以减少HTTP请求,并能够轻松地调整图标的大小和颜色。

设计自定义复选框和单选框:使用伪元素(:before和:after)和雪碧图,创建独特的复选框和单选框样式,使其与你的网站整体设计风格相匹配。

制作动画效果:使用CSS动画属性(@keyframes)创建吸引人的动画效果。可以使元素移动、旋转、渐变等,为网站增添一些活力。

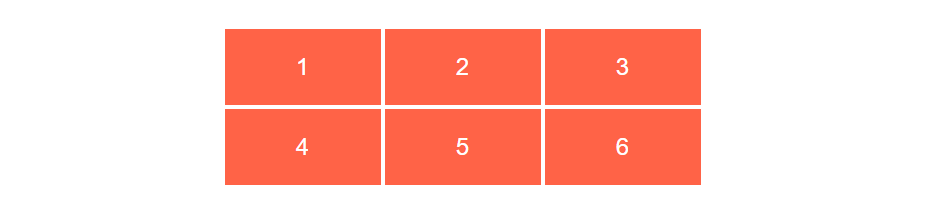
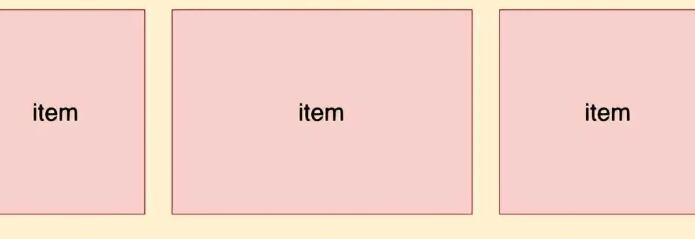
应用伸缩性布局:使用CSS弹性盒子模型(Flexbox)或网格布局(Grid)来创建更灵活和自适应的布局。这些布局技术可以帮助你轻松地排列和调整元素的位置和大小。

利用CSS变量:使用CSS变量(也称为自定义属性)来集中管理颜色、尺寸或其他重复使用的值。这样一来,当需要修改网站的整体风格时,只需修改变量的值即可。

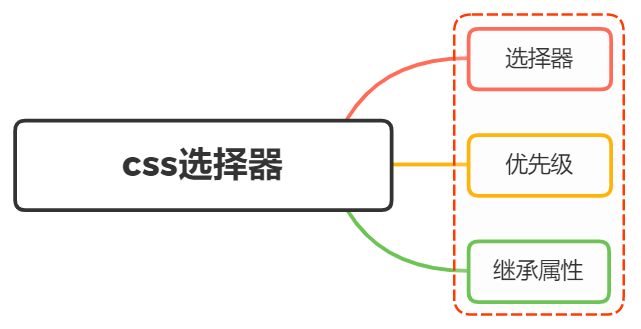
使用灵巧的选择器:熟练运用CSS选择器,例如基于类(class)或ID(id)选择器,可以更精确地选择元素并对其应用样式。这将使你能够以定制化的方式设计你的网站。
希望这些技巧可以帮助你创建出独特而吸引人的网站!